テキストを回転して表示する
結論からいいますと、rotationEffect モディファイアで回転角度を指定します。


回転を決定するのが Double や CGFloat などの単一の変数ではなくて、Angle() というクラスです。このクラスはラジアン(孤度)とデグリー(角度)をメンバにもつので、どちらで回転度合いを指定してもその通りに示されます。
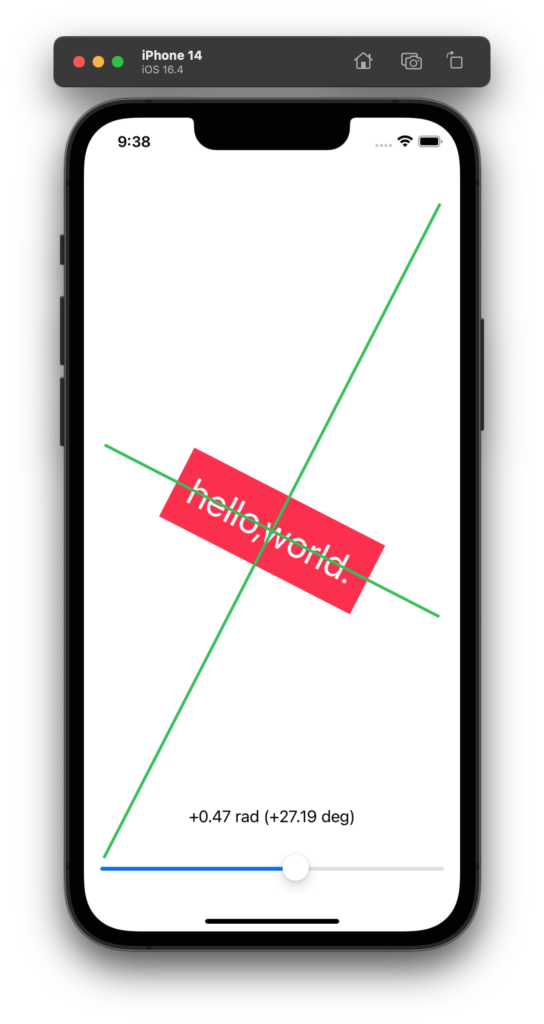
29行目で Text を回転させています。
46行目で Path を回転させています。
import SwiftUI
struct ContentView: View {
@State private var RotAngle = Angle()
let SLIDER_MIN = -(Double.pi)
let SLIDER_MAX = +(Double.pi)
let FONT_SIZE = 40.0
let STROKE_WIDTH = 3.0
var body: some View {
GeometryReader {
geom in
let geom_w = geom.size.width
let geom_h = geom.size.height
ZStack {
Text( "hello,world." )
.padding()
.font( .system( size: FONT_SIZE ) )
.foregroundColor( .white )
.background( .pink )
.rotationEffect( RotAngle )
Path{
path in
let half_w = geom_w * 0.5
let half_h = geom_h * 0.5
path.move( to: CGPoint( x: half_w, y: 0 ))
path.addLine( to: CGPoint( x: half_w, y: geom_h ))
path.move( to: CGPoint( x: 0, y: half_h ))
path.addLine( to: CGPoint( x: geom_w, y: half_h ))
}
.stroke( .green, lineWidth: STROKE_WIDTH )
.rotationEffect( RotAngle )
VStack {
Spacer()
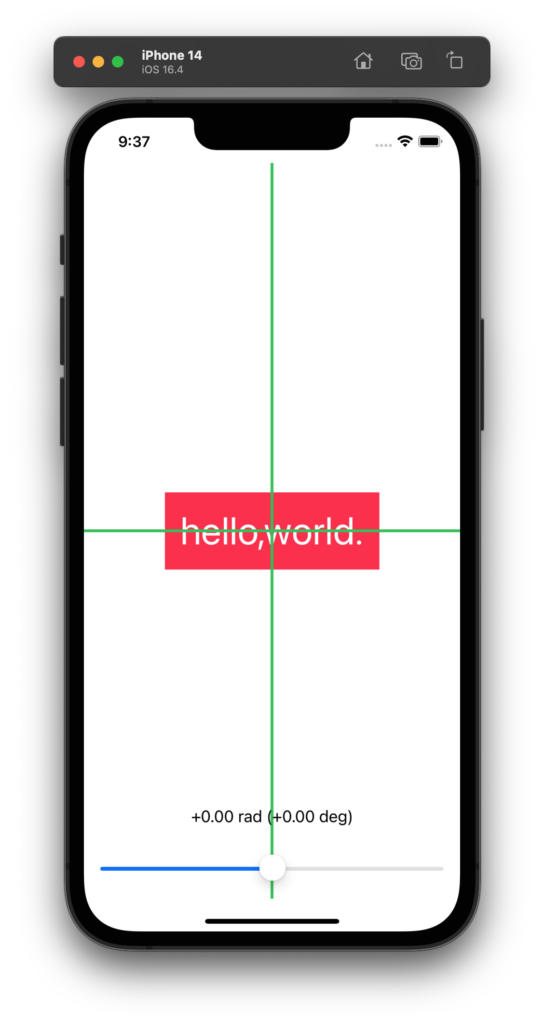
Text( String( format: "%+.2f rad (%+.2f deg)", RotAngle.radians, RotAngle.degrees ) )
Slider( value: $RotAngle.radians, in: SLIDER_MIN ... SLIDER_MAX )
.padding()
}
}
.onAppear{
RotAngle.radians = 0.0
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
