TextFieldの文字入力タイプを決める
テキストフィールドに文字を入力するときに、最初の文字が必ず大文字になったり、すべてが大文字になったりとか、余計なことをするアプリがありますが、それは .autocapitalization モディファイアをつかって入力を制御しています。

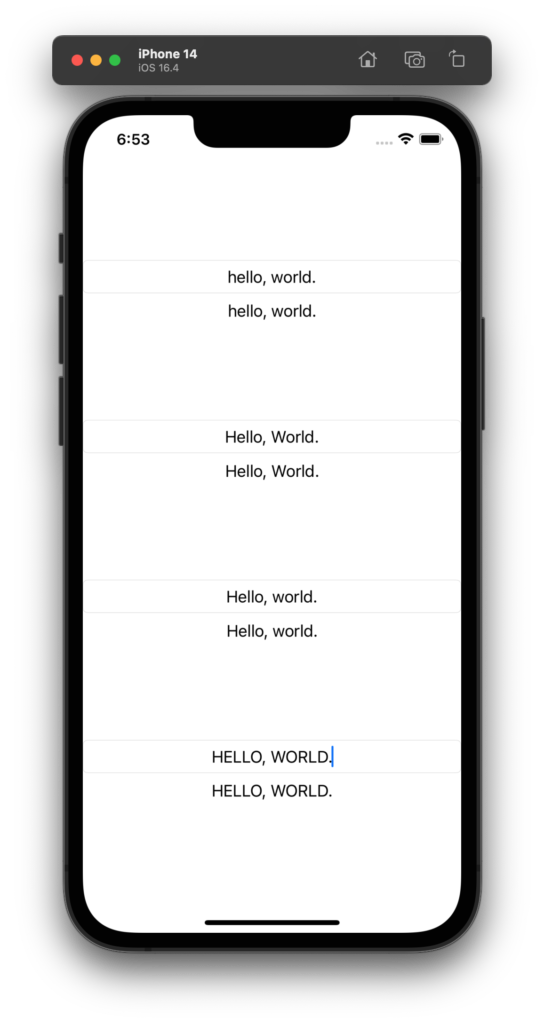
.none と .words と .sentences と .allCharacters という引数が用意されています。シミュレータで実行するのと、実機で実行するのとで何か違う動きをすることを確認しております。
ちなみに iOS 16.4 です。なんなんでしょうね...
import SwiftUI
struct ContentView: View {
@State var str000 = ""
@State var str001 = ""
@State var str002 = ""
@State var str003 = ""
var body: some View {
VStack{
Spacer()
Group {
TextField( "none", text: $str000 )
.autocapitalization( .none )
.textFieldStyle( .roundedBorder )
.multilineTextAlignment( .center )
Text( str000 )
}
Spacer()
Group {
TextField( "words", text: $str001 )
.autocapitalization( .words )
.textFieldStyle( .roundedBorder )
.multilineTextAlignment( .center )
Text( str001 )
}
Spacer()
Group {
TextField( "senteces", text: $str002 )
.autocapitalization( .sentences )
.textFieldStyle( .roundedBorder )
.multilineTextAlignment( .center )
Text( str002 )
}
Spacer()
Group {
TextField( "allCharacters", text: $str003 )
.autocapitalization( .allCharacters )
.textFieldStyle(.roundedBorder)
.multilineTextAlignment( .center )
Text( str003 )
}
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
