テキストだけのツールボタンで見栄えを良くする
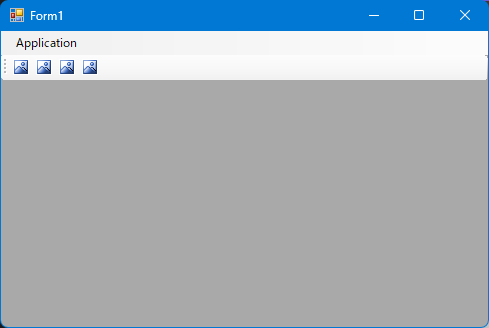
ツールバーに並べるツールボタンはデフォルトで画像を設定しない場合は Fig. 1 に示すように試作感がただよってしまいます。
お客さんとの受注前の打ち合わせに使うサンプルアプリケーションなどは、GUIの見栄えが良いと心象がいいです。ロジックも大事ですけどね(笑)

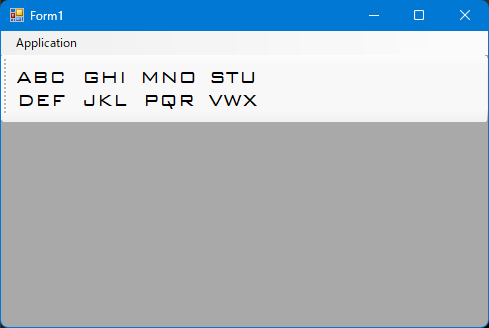
たとえば Fig. 2 だったらどうでしょう。テキストしか設定していませんが、いかにもデザイナにアイコンを作ってもらった感じのツールボタンに見えます。
ちょっと変わったフォントを利用するのがコツですが、お客さんのパソコンで動作させる場合は奇をてらったフォントを使うと化けるので要注意です。MS UI Gothic や Courier New などは必ず入っているので問題ないでしょう。この例では BankGothic Lt BT を使っています。

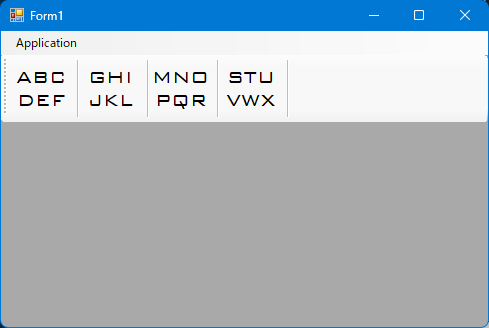
ボタンとボタンの分離感がない場合は、ツールボタンでセパレータを入れればボタン感が出ます。これを Fig. 3 に示します。

これを実施するコードを下記に示します。
using System;
using System.Drawing;
using System.Windows.Forms;
namespace myapp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load( object sender, EventArgs e )
{
this.BackColor = Color.DarkGray;
toolStripButton1.AutoSize = false;
toolStripButton2.AutoSize = false;
toolStripButton3.AutoSize = false;
toolStripButton4.AutoSize = false;
toolStripButton1.Size = new Size( 64, 64 );
toolStripButton2.Size = new Size( 64, 64 );
toolStripButton3.Size = new Size( 64, 64 );
toolStripButton4.Size = new Size( 64, 64 );
toolStripButton1.DisplayStyle = ToolStripItemDisplayStyle.Text;
toolStripButton2.DisplayStyle = ToolStripItemDisplayStyle.Text;
toolStripButton3.DisplayStyle = ToolStripItemDisplayStyle.Text;
toolStripButton4.DisplayStyle = ToolStripItemDisplayStyle.Text;
toolStripButton1.Text = "ABC\nDEF";
toolStripButton2.Text = "GHI\nJKL";
toolStripButton3.Text = "MNO\nPQR";
toolStripButton4.Text = "STU\nVWX";
Font font = new Font( "BankGothic Lt BT", 16.0f );
toolStripButton1.Font = font;
toolStripButton2.Font = font;
toolStripButton3.Font = font;
toolStripButton4.Font = font;
}
}
}
