ボタンを無効化して隠す
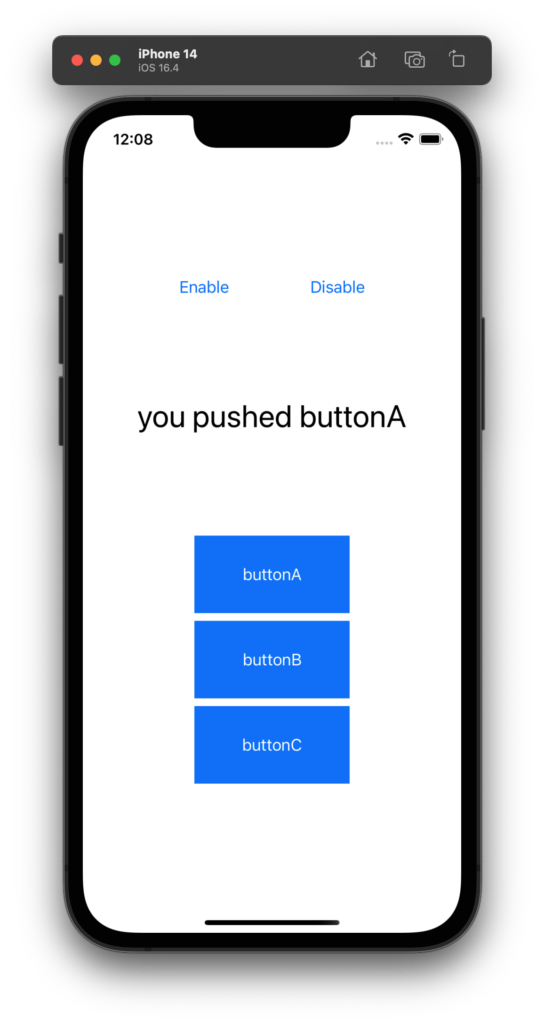
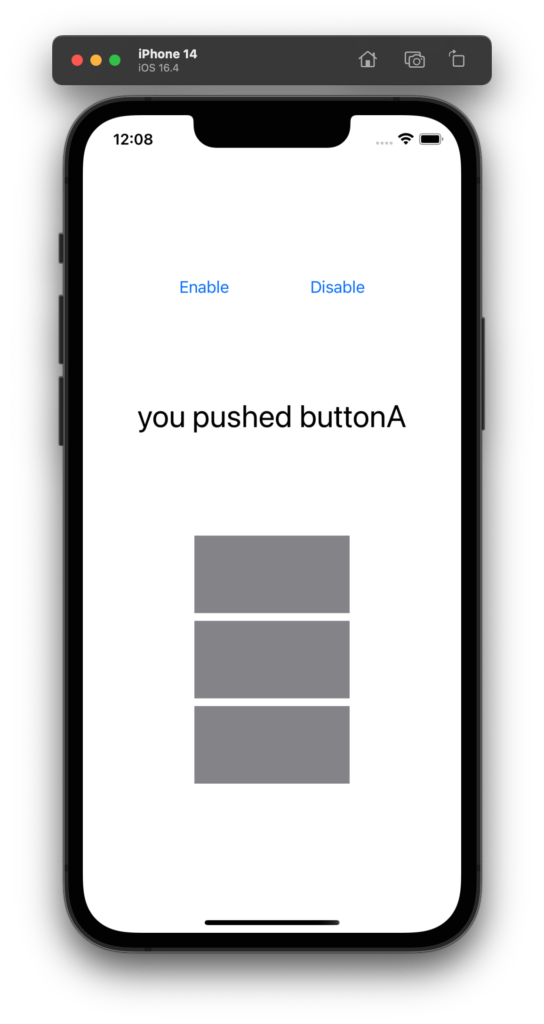
ボタンを無効化して隠すには .disabled モディファイアを true にしつつ、文字色を透明、背景色を透明にすれば実現できます。
サンプルのソースコードは透明にしてしまうと意味がわからなくなるので、文字色を透明にして、背景色をグレーにしています。実際に運用する場合は背景色のグレー .gray を、透明 .clear にしましょう。


import SwiftUI
struct ContentView: View {
@State var TheStr = "default"
@State var FlagEnable = true
let FONT_SIZE = 32.0
let BTN_W = 160.0
let BTN_H = 80.0
var body: some View {
VStack {
Spacer()
HStack {
Spacer()
Button( action: {
FlagEnable = true
}) {
Text( "Enable" )
}
Spacer()
Button( action: {
FlagEnable = false
}) {
Text( "Disable" )
}
Spacer()
}
Spacer()
Text( TheStr )
.font( .system( size: FONT_SIZE ))
Spacer()
Button( action: {
TheStr = "you pushed buttonA"
}) {
Text( "buttonA" )
}
.disabled( !FlagEnable )
.frame( width: BTN_W, height: BTN_H )
.foregroundColor( FlagEnable ? .white : .clear )
.background( FlagEnable ? .blue : .gray ) // .gray を .clear にするとボタンが消える.
Button( action: {
TheStr = "you pushed buttonB"
}) {
Text( "buttonB" )
}
.disabled( !FlagEnable )
.frame( width: BTN_W, height: BTN_H )
.foregroundColor( FlagEnable ? .white : .clear )
.background( FlagEnable ? .blue : .gray ) // .gray を .clear にするとボタンが消える.
Button( action: {
TheStr = "you pushed buttonC"
}) {
Text( "buttonC" )
}
.disabled( !FlagEnable )
.frame( width: BTN_W, height: BTN_H )
.foregroundColor( FlagEnable ? .white : .clear )
.background( FlagEnable ? .blue : .gray ) // .gray を .clear にするとボタンが消える.
Spacer()
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}