画面遷移を行う(モーダル遷移)
iPhone の画面の遷移方法は、ナビゲーション遷移とモーダル遷移があって、場合によって使い分けするのがよいでしょう。本記事ではモーダル遷移を実施するサンプルコードを示します。



下記にコードを示します。
それぞれの動作の違いは
28行目の .sheet
42行目の .fullScreenCover
によって変わってきます。isPresented でフラグの true/false を評価してモーダル遷移を実施します。
import SwiftUI
struct ContentView: View {
@State var FlagShowView200 = false
@State var FlagShowView210 = false
let FONT_SIZE = 16.0
let TXT_PADDING = 2.0
var body: some View {
ZStack {
Rectangle()
.foregroundColor( .green )
VStack {
// --------------------------------
Button(action: {
FlagShowView200 = true
}) {
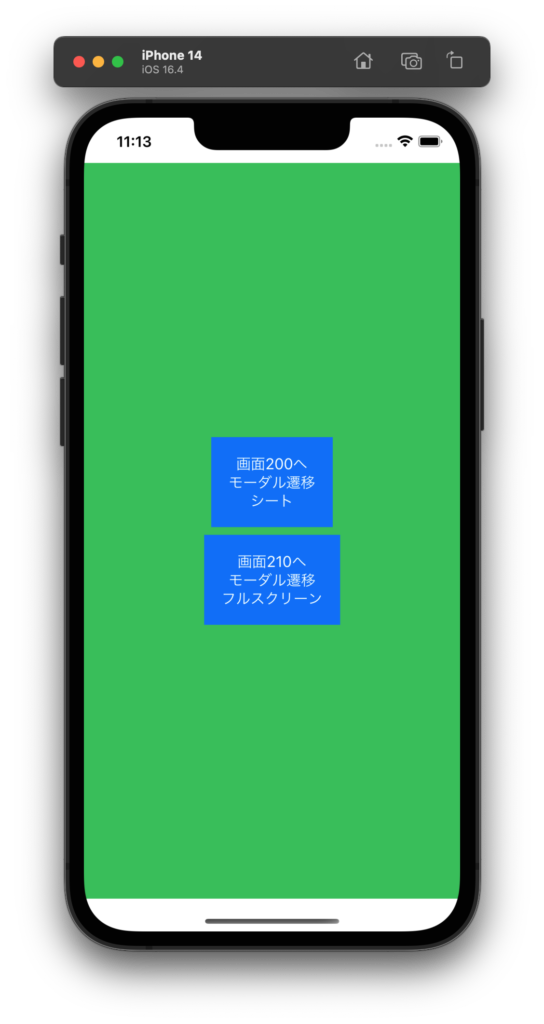
Text( "画面200へ\nモーダル遷移\nシート" )
.font( .system( size: FONT_SIZE ) )
.foregroundColor( .white )
.padding( TXT_PADDING )
}.sheet( isPresented: $FlagShowView200 ) {
View200()
}
.padding()
.background( .blue )
// --------------------------------
Button(action: {
FlagShowView210 = true
}) {
Text( "画面210へ\nモーダル遷移\nフルスクリーン" )
.font( .system( size: FONT_SIZE ) )
.foregroundColor( .white )
.padding( TXT_PADDING )
}.fullScreenCover( isPresented: $FlagShowView210 ) {
View210()
}
.padding()
.background( .blue )
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
下記が画面200のコードです。
import SwiftUI
struct View200: View {
var body: some View {
ZStack {
Color( .magenta )
let str = String( describing: type( of: self ) )
Text( str )
.font( .largeTitle )
}
}
}
struct View200_Previews: PreviewProvider {
static var previews: some View {
View200()
}
}
下記が画面210のコードです。画面200と違って下スワイプで画面を閉じられないので、現在の画面を閉じてもとに戻るためのボタンを設置する必要があります。
ボタンを押すと my_dismis_action という名前で定義した Dismiss アクションが実行されて画面が閉じます。
import SwiftUI
struct View210: View {
@Environment( \.dismiss ) var my_dismiss_action
var body: some View {
ZStack {
Color( .cyan )
VStack{
Spacer()
let str = String( describing: type( of: self ) )
Text( str )
.font( .largeTitle )
.foregroundColor( .black )
Spacer()
Button( action: {
my_dismiss_action()
})
{
Text( "TOPへもどる" )
.font( .largeTitle )
.foregroundColor( .white )
}
.padding()
.background( .blue )
Spacer()
}
}
}
}
struct View210_Previews: PreviewProvider {
static var previews: some View {
View210()
}
}
