リソースとして埋め込まれる文字列を扱う
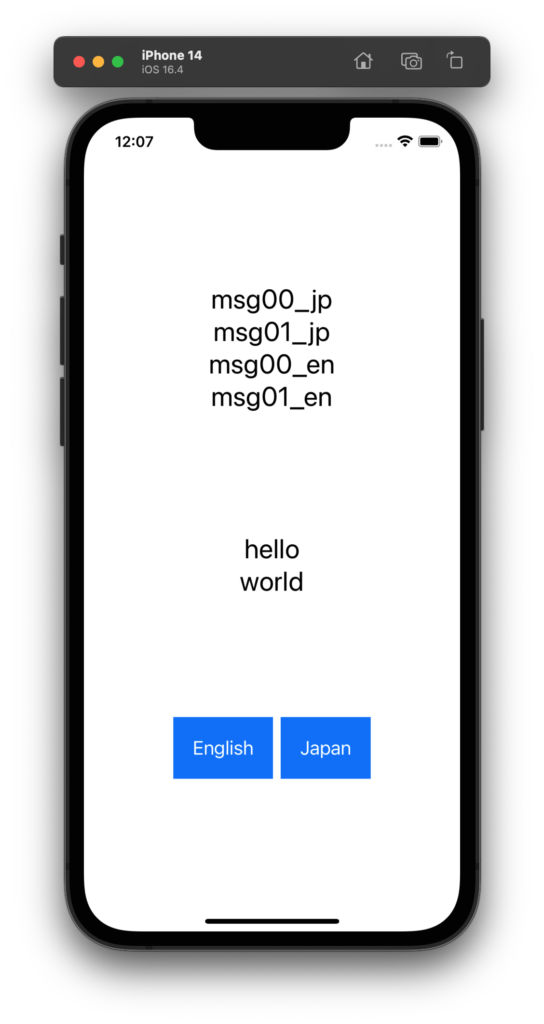
リソースファイルで指定された文字列を扱う方法を紹介します。下記のようなアプリケーションをサンプルとして作成します。


まずは、リソース文字列をユーザが指定しなくてはなりません。プロジェクトに新規リソース文字列ファイルを追加します。
step0: プロジェクトナビゲータで現在のプロジェクトのファイルツリー構成を表示します。
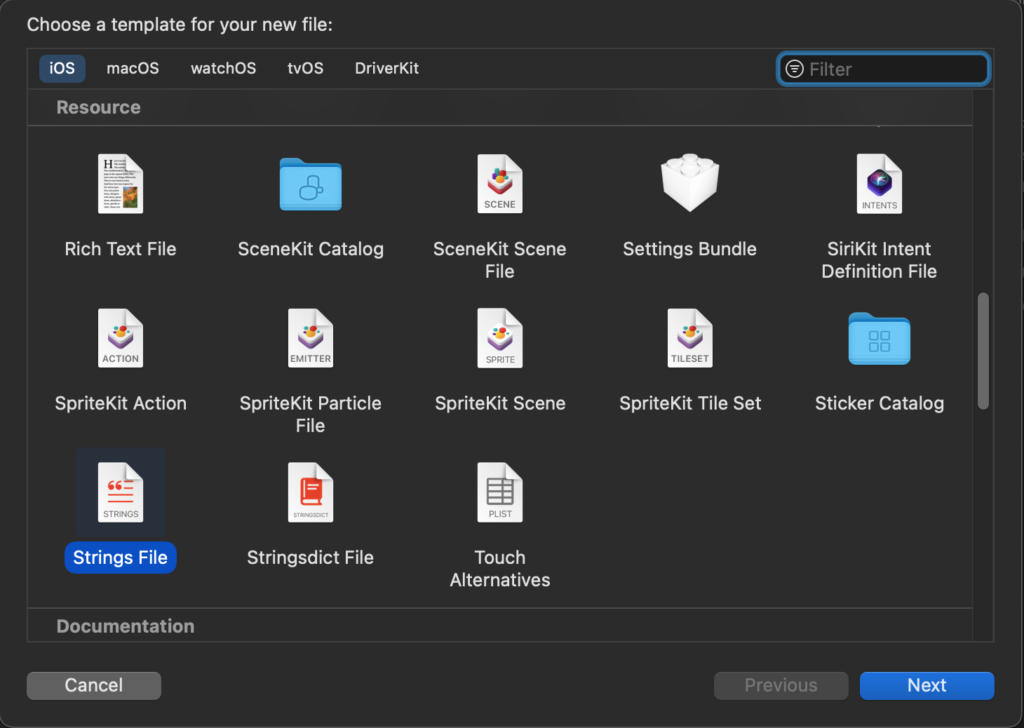
step1: 現在のプロジェクトを選んで New File... を選びます。下記のようなダイアログが出現するので Resource のカテゴリまでスクロールして、そこで Strings File を選びます。

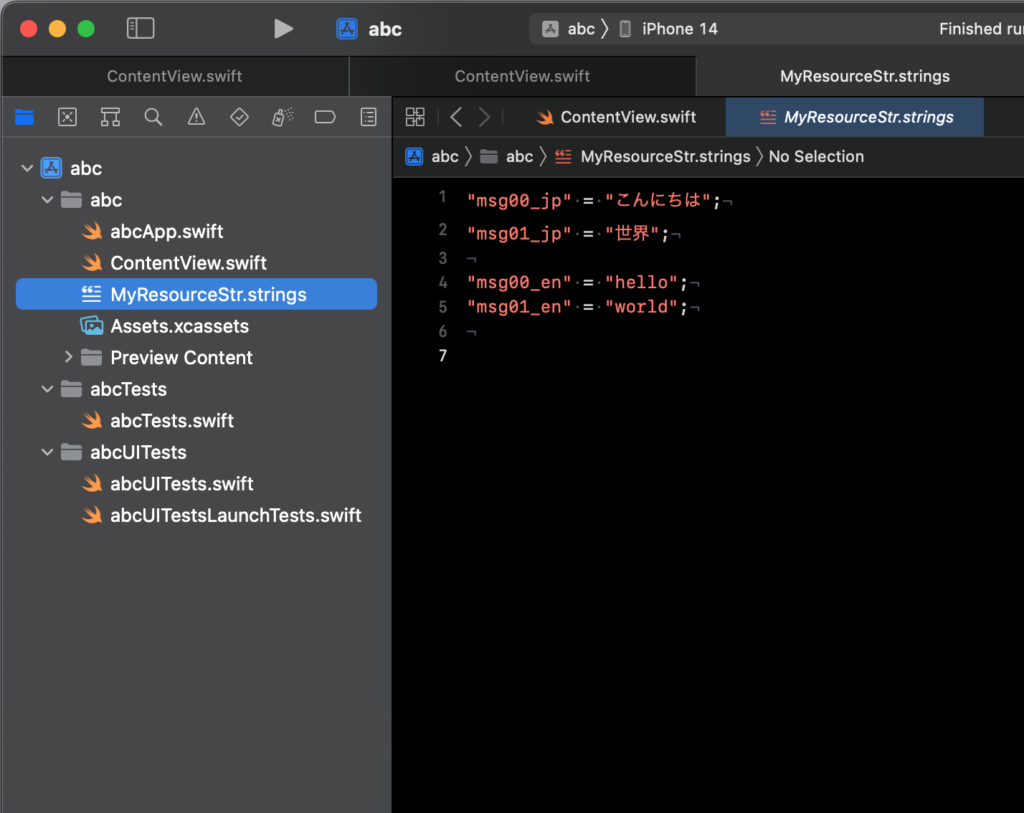
step2: リソース文字列ファイルに命名します。ここでは MyResourceStr とします。拡張子は勝手につきます。ファイルはプロジェクトに従属して MyResourceStr.strings というファイル名で配置されます。プロジェクトナビゲータの表示は下記のようになります。

step3: MyResourceStr.strings ファイルの中身は下記のようにして上書き保存します。
"msg00_jp" = "こんにちは";
"msg01_jp" = "世界";
"msg00_en" = "hello";
"msg01_en" = "world";これでリソース文字列ファイルの準備は完了です。
コード解説
8行目の FlagLangIsJpn 変数の true/false で、リソースファイル内のどちらのキーを読み込むか制御します。
33〜47行目が、リソースから読み込んだ文字列を Text に表示しているところです。tableName で、リソース文字列ファイル名から拡張子を取り除いたものを指定すれば、リソース文字列ファイルの、左側のキー文字列を検索して一致するものがあれば右側の文字列を置き換えて表示してくれます。
18〜28行目は、Text の動きをリソース文字列の表示と比較するためのコードです。指定した文字列をそのまま表示します。
一番ハマりそうなところは、tableName に指定する文字列は拡張子が不要ということですね。それ以外の注意点は特にありません。
import SwiftUI
struct ContentView: View {
// ファイルタイトルを使う(拡張子は不要).
let FILE_TITLE_RES_STR = "MyResourceStr"
@State var FlagLangIsJpn: Bool = true
var body: some View {
VStack {
Spacer()
VStack{
Text( "msg00_jp" )
.font( .title )
Text( "msg01_jp" )
.font( .title )
Text( "msg00_en" )
.font( .title )
Text( "msg01_en" )
.font( .title )
}
Spacer()
if FlagLangIsJpn {
// リソースに同じ文字列があったら代替して表示する.
Text( "msg00_jp", tableName: FILE_TITLE_RES_STR )
.font( .title )
// リソースに同じ文字列があったら代替して表示する.
Text( "msg01_jp", tableName: FILE_TITLE_RES_STR )
.font( .title )
} else {
// リソースに同じ文字列があったら代替して表示する.
Text( "msg00_en", tableName: FILE_TITLE_RES_STR )
.font( .title )
// リソースに同じ文字列があったら代替して表示する.
Text( "msg01_en", tableName: FILE_TITLE_RES_STR )
.font( .title )
}
Spacer()
HStack {
// 英語表示ボタン
Button( action: {
FlagLangIsJpn = false
}){
Text( "English" )
.font( .title3 )
.foregroundColor( .white )
}
.padding( 20.0 )
.background( .blue )
// 日本語表示ボタン.
Button( action: {
FlagLangIsJpn = true
}){
Text( "Japan" )
.font( .title3 )
.foregroundColor( .white )
}
.padding( 20.0 )
.background( .blue )
}
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
MyResouceStr.strings に記述している内容はビルド寸前までに決定していれば問題ありません。
たとえば、git のコミットハッシュやブランチ名をビルド寸前に MyResouceStr.strings に仕込むようにしておけば、画面にそれらを表示することができるわけです。
