配列を利用する(文字列型、ソート)
文字列型を要素とする配列を使うサンプルを示します。
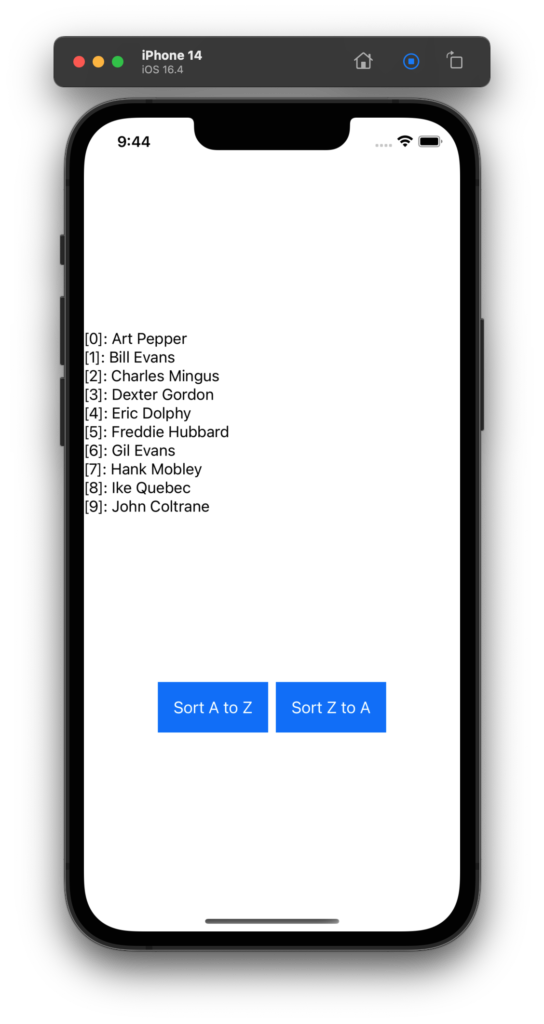
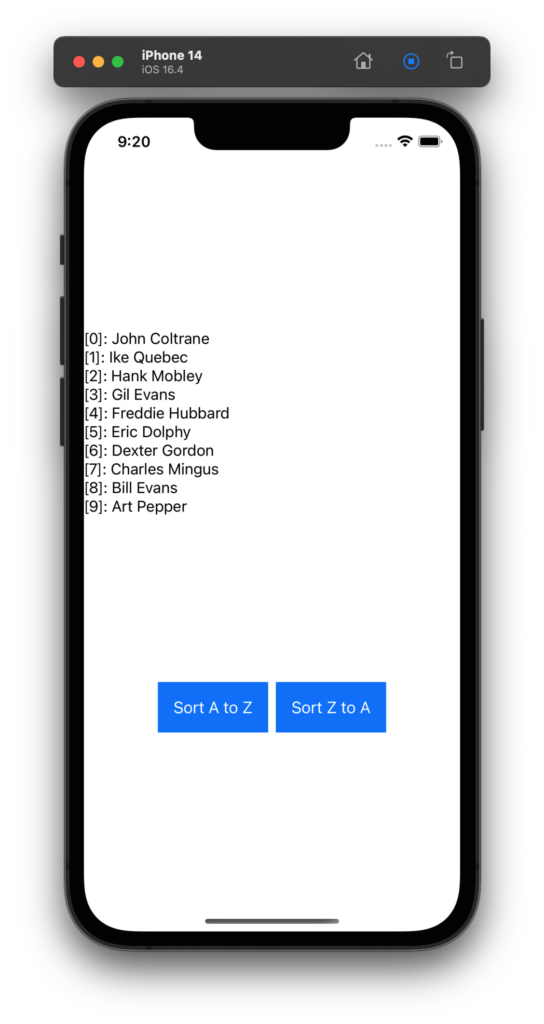
起動時に文字型配列に要素として人の名前を設定します。ふたつのボタンで、昇順、降順にソートします。


配列の要素をソートするには下記のコードを使います。
// A to Z.
// 昇順にソートする.
Data000.sort( by: { $0 < $1 } )
// Z to A.
// 降順にソートする.
Data000.sort( by: { $0 > $1 } )降順ソートを例にして下記のようにもかけます。( 脳が混乱するのでおすすめできませんが )
// Z to A.
// 降順にソートする(こちらの書き方のほうがおすすめ).
Data000.sort( by: { $0 > $1 } )
// Z to A.
// 降順にソートする(こう書いてもいいけれど、おすすめできない).
Data000.sort( by: { $1 < $0 } )では、以上をふまえて実際のコードを簡単に説明します。
8行目に文字列型の配列を宣言しています。
63 〜 73行目で配列に要素をいれています。これが初期状態になります。
19 〜 26行目で Text を配列の要素数ぶんループさせて、その内容を表示しています。
34、44行目で配列をソートしています。
import SwiftUI
struct ContentView: View {
let NUM_LOOP = 4
// 配列を宣言する.
@State var Data000 = [String]()
//@State var Data000: [Int] = [] // このような表記法でもよい.
var body: some View {
VStack {
Spacer()
// データの要素個数ぶんループして Text を表示する.
ForEach ( 0 ..< Data000.count, id: \.self ) { n in
let str = String( format: "[%d]: %@", n, Data000[n] )
Text( str )
.font( .system( size: 16.0 ) )
.frame( maxWidth: .infinity, alignment: .leading )
}
Spacer()
HStack {
// AからZにソートするボタン.
Button( action: {
Data000.sort( by: { $0 < $1 } )
}){
Text( "Sort A to Z" )
.foregroundColor( .white )
}
.padding()
.background( .blue )
// ZからAにソートするボタン.
Button( action: {
Data000.sort( by: { $0 > $1 } )
}){
Text( "Sort Z to A" )
.foregroundColor( .white )
}
.padding()
.background( .blue )
}
Spacer()
}
.onAppear()
{
// 念のため全要素を削除する.
Data000.removeAll()
// 要素を追加する.
Data000.append( "Art Pepper" ) // 1925 year of birth.
Data000.append( "Bill Evans" ) // 1929.
Data000.append( "Charles Mingus" ) // 1922.
Data000.append( "Dexter Gordon" ) // 1923.
Data000.append( "Eric Dolphy" ) // 1928.
Data000.append( "Freddie Hubbard" ) // 1938.
Data000.append( "Gil Evans" ) // 1912.
Data000.append( "Hank Mobley" ) // 1930.
Data000.append( "Ike Quebec" ) // 1918.
Data000.append( "John Coltrane" ) // 1926.
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
